Créer un badge Web 2.0
Etape 1
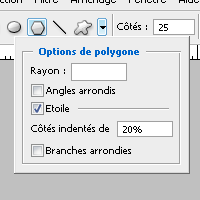
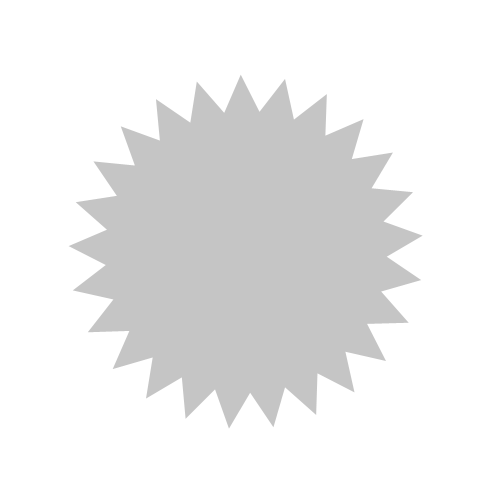
Ouvrez un nouveau document 800x600px couleur RVB puis vous dessinez votre badge avec l'outil polygone comme cec
i 
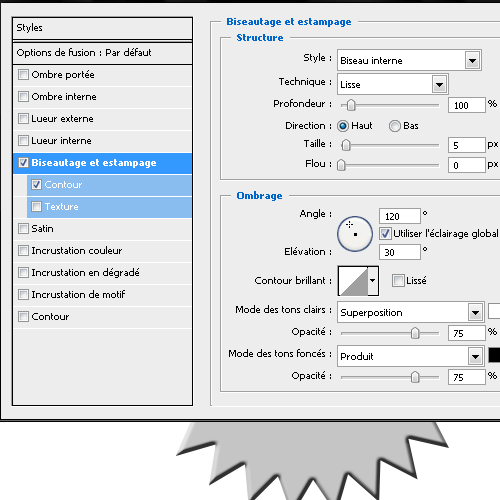
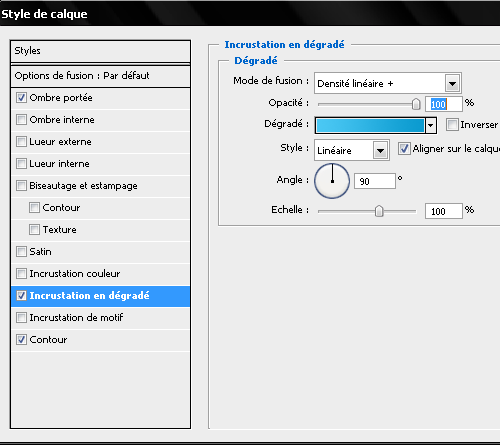
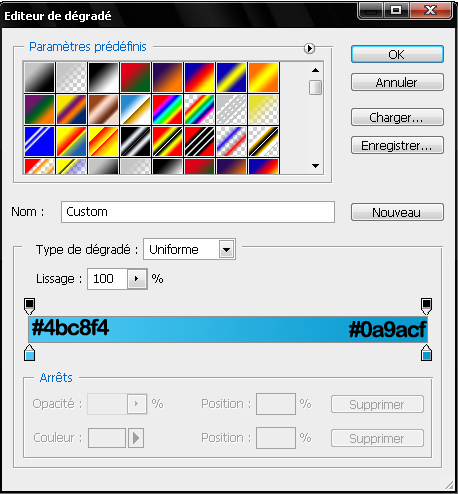
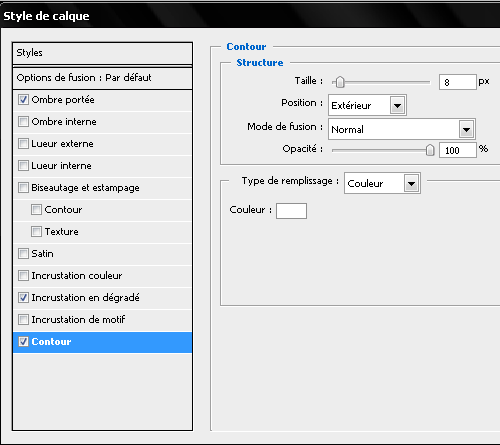
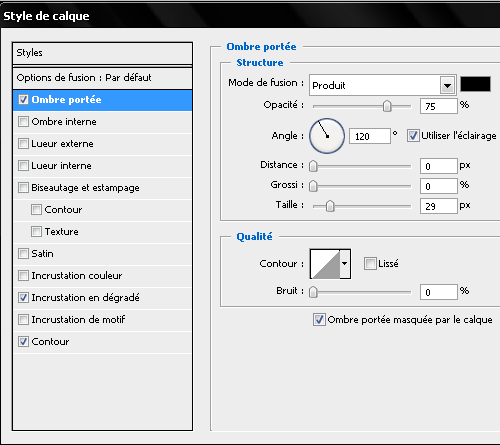
Remplissez votre badge avec une couleur gris claire (#c5c5c5) puis appliquez les reglages suivant dans l'option de fusion


Etape 2
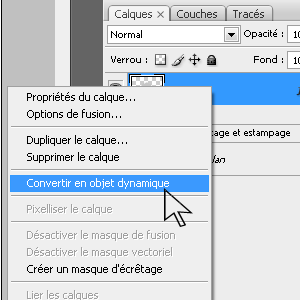
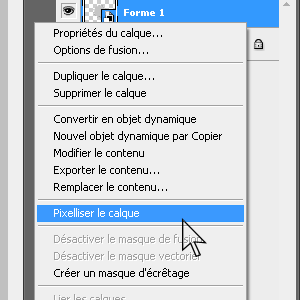
Nous devons Pixelliser notre calque pour cela allez sur le calque click droit > Convertir en objet dynamique + clique droit > pixelliser le calque votre badge sera pixelliser avec tout les effet appliquer


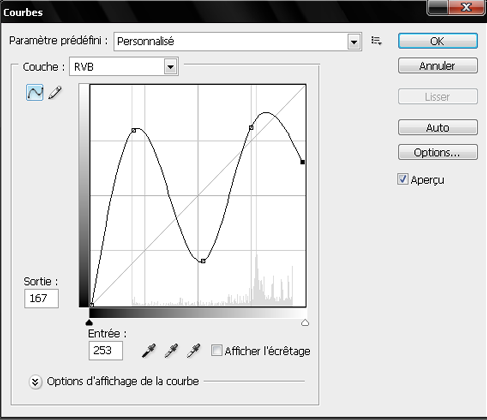
Maintenant aller à Image > Réglages > Courbes et appliquer le réglage comme vous le montre la photo

Vous devez obtenir un résultat similaire a celui la

Etape 3
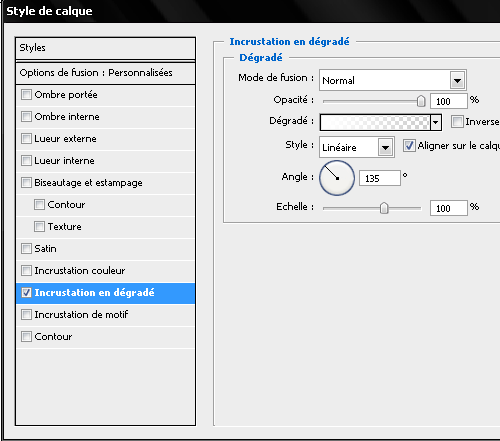
Maintenant allez à option de fusion et vous appliquez ces réglages




Nous allons ajouter des reflets prenez l'outil ellipse Fond 0 % opacité 100 % et vous dessinez un rond au dessus du badge puis appliquer un dégrader blanc vers transparent

Cliquez avec le bouton droit de la souris sur le rond que vous avez dessinez et faite créer un masque d'écrêtage
Créer un groupe ![]() et nommez le badge faite glisser tout le calque dedans puis dupliquer le groupe et nommez le reflet puis un clique droit de la souris > Fusionnez le groupe
et nommez le badge faite glisser tout le calque dedans puis dupliquer le groupe et nommez le reflet puis un clique droit de la souris > Fusionnez le groupe
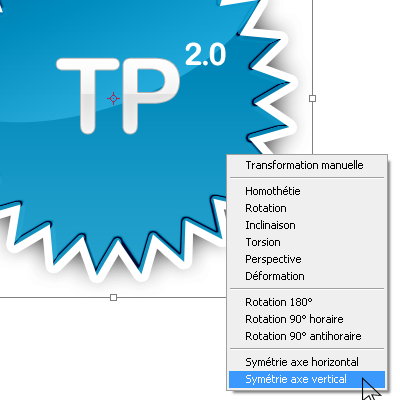
Appuyez sur Ctrl + T puis un clique droit de la souris allez a symétrie axe vertical

Vous glissez le calque reflet jusqu'en bas du badge
Maintenant ajoutons un masque de fusion ![]() puis ajouter un dégrader Noir ver Blanc pour avoir une transparence d'un reflet
puis ajouter un dégrader Noir ver Blanc pour avoir une transparence d'un reflet



Pour finir un dégrader gris claire vers blanc et voila le résultat