Tutorial créer un bouton glossy Web 2.0
Créer un nouveau document de 500 par 500px et avec l'outil rectangle arrondi dessiner votre bouton couleur #f31b9a
![]()

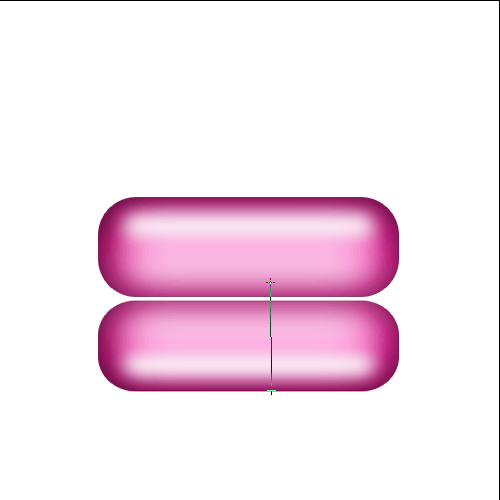
Appuyez sur D pour avoir les couleurs par défaut avec le même outil dessiner deux rectangle et faite en sorte qu'ils soient un au dessus de l'autre comme ce si

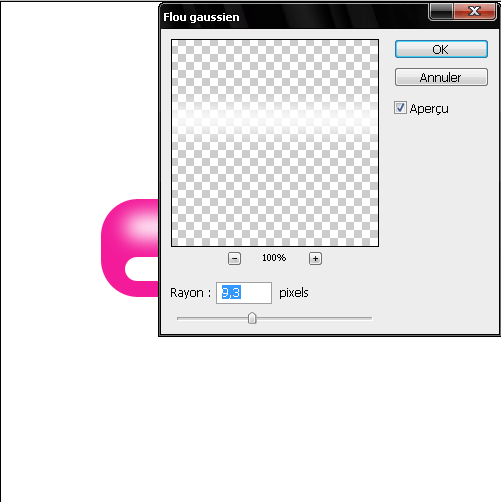
Puis sélectionner le calque du premier rectangle et vous lui appliquer un effet gaussien Menu > Filtres > Atténuation > Flou gaussien une valeur de 9.3px

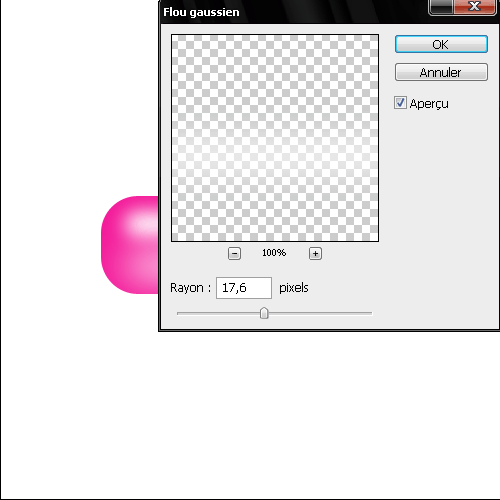
Vous faite la même chose avec le deuxième calque mais avec une valeur 17.3px

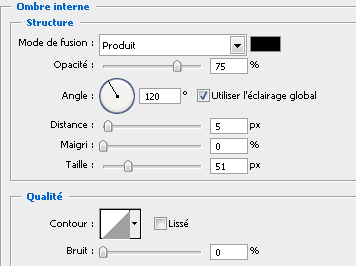
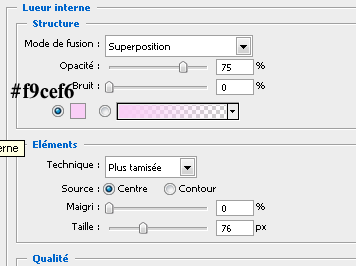
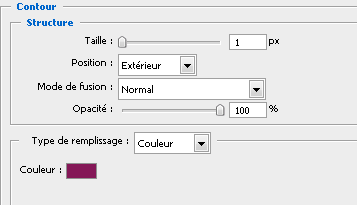
Enfin vous appliquer ces options de fusion.



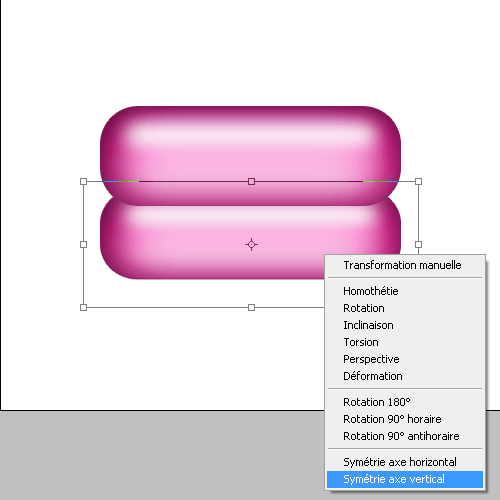
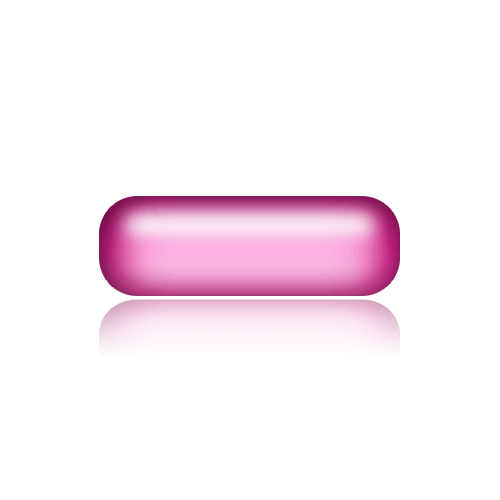
Fusionnez tout les calques dupliquer le avec Ctrl - j puis Ctrl - T pour redimensionner le calque cliquer avec le bouton droit de la souris sursymétrie axe vertical aller à Menu > Calque > Masque vectoriel > tout faire apparaître

puis avec l'outil dégrader noir et blanc vous glisser le curseur de la souris de bas en haut cela pour ajouter un peut de reflet


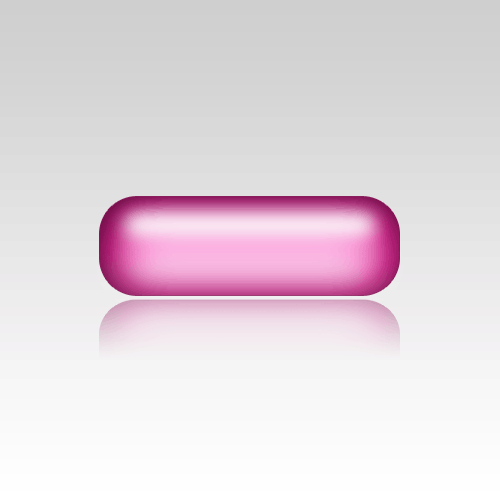
Ensuite j'ai fait un petit arrière plan dégrader gris blanc






Commentaires
très bien fait le bouton...
merci pour ce tutorial.
Merci pour le tuto!!
Super le tuto, encore merci, ca rend super bien
Merci pour le tuto, vraiment sympa, j'ai fait les boutons de mon site web de cette façon! En ne mettant qu'un seul rectangle sur l'étape 2 ça rend pas mal aussi !
nice cour it's very simple & easy thx
Pas mal ce tutoriel.
Comme je n'ai qu'Illustrator CS, je n'ai pas tous ces ces effets (ombre interne, lueur interne). Mais avec l'utilisation de l'outil filet, j'obtiens quasiment le même résultat !